僕はブログ記事の補助的な役割としてYouTubeにゲームプレイ動画をアップしていますが、先日アップした動画「PS4版Fallout4 地下食料保管室の物資MOD」では初めてカスタムサムネイルというのを作ってみました。このカスタムサムネイルについて考えさせられたことがあったので、作成方法も含めて記事としてまとめておこうと思います。
カスタムサムネイルの必要性に気づく
実のところ僕自身は別にカスタムサムネイルなんて必要ないかなと、動画を上げ始めた時点では思っていたのですが、いくつか動画を上げてみてライブラリでサムネイル一覧を眺めて見ると、なんかどこかヒンソというか、「掴みが弱いな」というのをふと感じました。
数あまたいるYouTuberの動画を見渡してみると、やはり皆さんカスタムサムネイルで興味を引こうと一工夫しているというか、自分が動画を上げてみて初めてカスタムサムネイルの必要性が分かったような気がします。「カスタムサムネイルだから再生数が上がる」というわけではないにしても、「目に止まる」という言葉が昔からあるように、やはりなんらかの工夫は色々と試してみるべきだと、考えを改めました。以下に、カスタムサムネイル作成のために必要なものとその手順を書いていきます。
1.カスタムサムネイルの許可申請
カスタムサムネイルはYouTubeで自分のチャンネルを開設すればすぐに適用できるわけではなく、「本人確認」が必要になります。まずはYouTubeの「クリエイターツール>チャンネル>ステータスと機能」でカスタムサムネイルの状態を確認します。

これが「有効」となっていない場合は、YouTubeの指示通りの方法(SMSを受け取るなど)で本人確認を行います。これはすぐに終了することなので、大した問題ではなかったです。
2.カスタムサムネイル用の画像、ツールの用意
次にカスタムサムネイル用の画像についてですが、YouTubeヘルプによると、
- 1280×720(最小幅が 640ピクセル)の解像度。
- 画像ファイル形式はJPG、GIF、BMP、PNG。
- ファイルサイズは2MB以内。
- アスペクト比は16:9。
を推奨しています。いわゆるハーフHDの解像度で作る必要があったとは知りませんでした。
またツール、つまりカスタムサムネイルを作るための画像編集ソフトについては、僕は「Pixelmator」というMac用の画像編集ソフトを使うことにしました。これは有料ソフトではありますが動作も軽くて大抵のことはできるので重宝しています。

画像編集というと最近はオンラインのサービスでもそういうのがありますが、僕としてはローカル環境で編集できるソフトを一つはインストールしておいた方がいいと思います。僕も以前オンラインの画像編集サービスを一時期使っていたことがあるのですが、時間によってアクセスしずらかったり、編集画面で音声付きの広告が表示されてウザかったり、編集ツール自体もそれほど万能ではないというのもあってやめました。
Pixelmatorは海外の会社が作ったソフトですが日本語訳もちゃんとされていてPhotoshop Elementsと同じぐらいのことはできます。しかもPhotoshop Elementsと比べてめちゃくちゃ安い。Photoshop Elements 2018は15,800円ですが、Pixelmatorは3,600円です(2017年現在の価格)。写真のプロでもなければ十分すぎる機能が備わっているのでお勧めです。操作性もPhotoshopに似て使いやすいのもポイントですね。あとWindowsの方なら無料の「GIMP」でもいいと思います。なんにせよある程度細かな編集が行える環境はPC上に作っておくべきでしょう。
3.文字の修飾
では実際にPixelmatorでサムネイル作りに入ります。まずは用意したカスタムサムネイル用の画像に対し、テキストツールで文字を入力します。

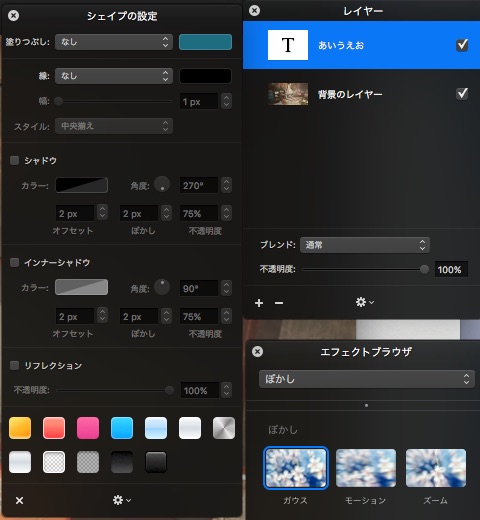
…黒い文字で見づらいですね。さすがにこれではたとえ文字のサイズを大きくしたところで、パッとしないのは想像がつきます。そこで、次にテキストレイヤーを右クリックして、「シェイプの設定」というオプションを開きます。

Pixelmatorではシェイプの設定となっていますが、ここは画像編集ソフトごとに名前が違っているものと思います。ただ似たような機能はどのソフトにも用意されていると思います。
で、シェイプの設定の中にある「塗りつぶし」で文字の色を、「線」で文字に文字枠を、「シャドウ」で文字に影を作ることができます。基本的にはこの3つの項目をうまく調整してカスタムサムネイルを作ります。言い方を換えればたった3つの項目の調整ぐらいで事足りるということですな。

まずは「塗りつぶし」で文字の色を黒から白へ変えてみました。使う画像にもよりますが、先ほどの黒よりは若干視認性が上がった気がします。

さらに「線」で2ピクセルの文字枠を追加してみました。これで文字と背景画像の境界線ができ、かなりハッキリと文字が読み取れるようになりました。

さらに「シャドウ」で文字の下方向に影を加え、より文字を浮かび上がらせました。僕は大体こんな感じで、カスタムサムネイルの作成をしました。まぁ完成までの工数は大したことはないですね。文字を入れてちょっと飾ってあげるだけですから。
重要なのは「どう飾るか」ですね。例えば今回白文字に黒枠にしましたが、人によってはこの枠の色を赤や緑といった目立つ色にしてすごく太くしていたりするというのも結構見かけます。あるいは白文字に枠をつけずシャドウを大きくつけるとか、そういうパターンの人もいますね。

あるいはこういった赤文字に白枠というパターンも結構見かけるサムネイルです。「○○をやってみた!」とか、「悲報」とか、内容が実験系だったり、オチがショッキングな動画によく使われているような印象です。これもつい目に止まっちゃいますよね。
この他にも動画の種類によって文字の大きさを変える、フォントを変える、といったことも重要かなと思います。例えば可愛い動物を撮影したような動画だったらフォントを丸っこいものにしてみるとか、おどろおどろしいホラー系であれば古印体を使うとか、ちょっと堅い雰囲気を演出したいならマティスEB(通称エヴァフォント)を使うとか、様々なパターンが考えられますね。もちろん文字を塗りつぶす色の選択も重要になってくると思います。
4.作り終えて…
カスタムサムネイルを適用してライブラリを確認してみると、確かに以前のものよりは目を引くものになったかな、という印象を感じました。ただ、もう一捻り欲しいという感じもします。

先ほども述べたようにフォントの選択、塗りつぶす色の選択、文字サイズの調整など、実際にやってみて初めてわかる問題も多く、普段何気なくみてるサムネイルも目的意識を持って作るとなると結構大変なんだな…と感じました。これからYouTuberとしてやっていきたいと考えている方はカスタムサムネイル作りも最初からキチンとやった方がいいと思います。それこそ、自分が好きなYouTuberのサムネイルをまずはお手本にして作り始め、そこから独自パターンを作り上げていく…ってのがいいんじゃないかと。やはり何事も先人の技術に学ぶことは多いですね。僕も今後はサムネイルに注目し、勉強していこうと思っています。